現在,你應該有了一個能妥善處理各種意外情形。
且能妥善引導使用者滿足他們主要需求的對話流了。
在今天的文章中,我們要拓展對話流應用的視野。
這篇文章中將先粗略介紹可使用的回應元件有哪些,
善加利用它們你將能增進使用者體驗。
剖析回應的種類
根據呈現方式,可以將Action能使用的反應粗略分類為兩種
會話元件:每次回應都應包含的基本要素
會話元件由語音回應、文字回應和建議卡片中的內容組合而成。
其中,每個對話回合都應該包含會話組件(回應和建議卡片)。
| 組成要件 | 詳細說明 |
|---|---|
| 語音回應 | 你的 Action 通過 TTS 或預先錄製的音訊檔案向用戶傳達的內容 |
| 文字回應 | 您的 Action 通過屏幕上的文本對白顯現給用戶的內容 |
| 建議卡片 | 提供用戶繼續或轉移對話的建議對白 |
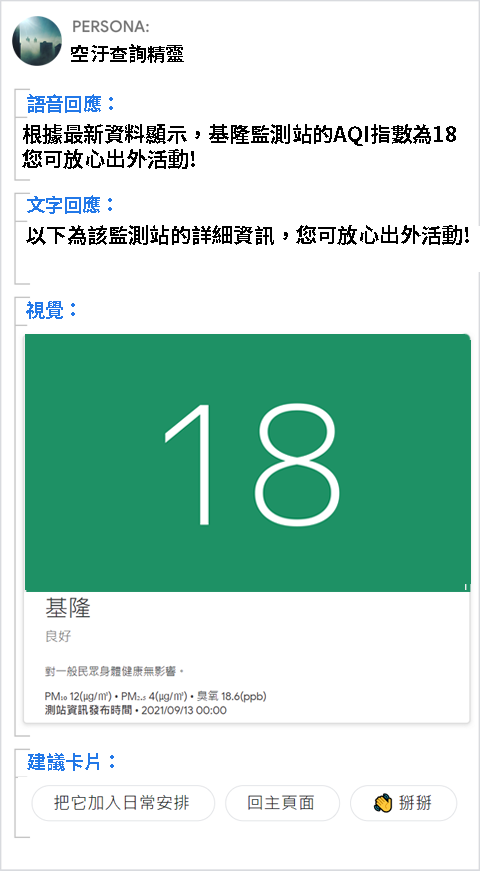
視覺化元件:可依據情境選用
視覺化元件由卡片、旋轉木馬選單和其他視覺化元素所組成。
如果您要呈現詳細信息或需要陳列或比較需要進行比較的選項可以使用它們,但並非每次對話都需要被使用到。
|組成要件|詳細說明|
|–|–|
|基本卡片|以文字形式向用戶傳達的內容,需要時可以增加一按鈕供用戶前往網站查看詳細內容|
||Browsing carousel|當這些項目是來自網絡的內容時,為允許用戶選擇許多項目之一進行了優化。|
|旋轉木馬選單|允許用戶選擇許多項目中的一個,當這些項目能輕易透過圖片來區分時可以使用。|
|清單|當這些項目可以輕易透過其標題區分時,允許用戶選擇眾多項目中的一個。|
|Media response|用於播放和控制音訊檔案(如音樂或有聲書等)|
|表格卡片|以用戶能輕於快速瀏覽的格式展示靜態數據|

相關影片
參考資料
下一步…
我們將了解到,
這些如何屬性不同的元件,在各式型態的裝置上能夠如何被運用。